The animation is an advantage of your website
The more time users spend on your website, the more likely you are to sell him your product or service. But how to achieve this? What makes a user stay on one website and leave another?
Let’s figure out what can cause users to leave your site. The following items can be added to the list of reasons:
- Slow page download speed
- Poor design
- Inconvenient navigation
- Difficulty finding information
- And much more.
These items force potential users to leave your website. But what can be done to attract users?
Your task is to make the website attractive.
In this case, the animation will help you a lot. There are many sites without animation. Therefore, the animation is an advantage. This is the same privilege as literature and theater for a bohemia. And since you can use animation, so why not try it? In this article, you’ll learn what tools can help you to do awesome web animations.
Best Animation Tools
This list includes only the best animation tools that have proven effective. These programs will help you create wonderful web animations that will catch the attention of your users.
These programs have great potential to make your website even more beautiful. Of course, the most important thing on any website is the information you want to convey to your users. But these days it’s also important how exactly you bring this information. This applies not only to web design, vivid pictures but also to an animation of your website.
Using these tools, you’ll achieve the desired result. But all of them have their own characteristics.
So, it’s high time to look at the features of these tools in more detail.
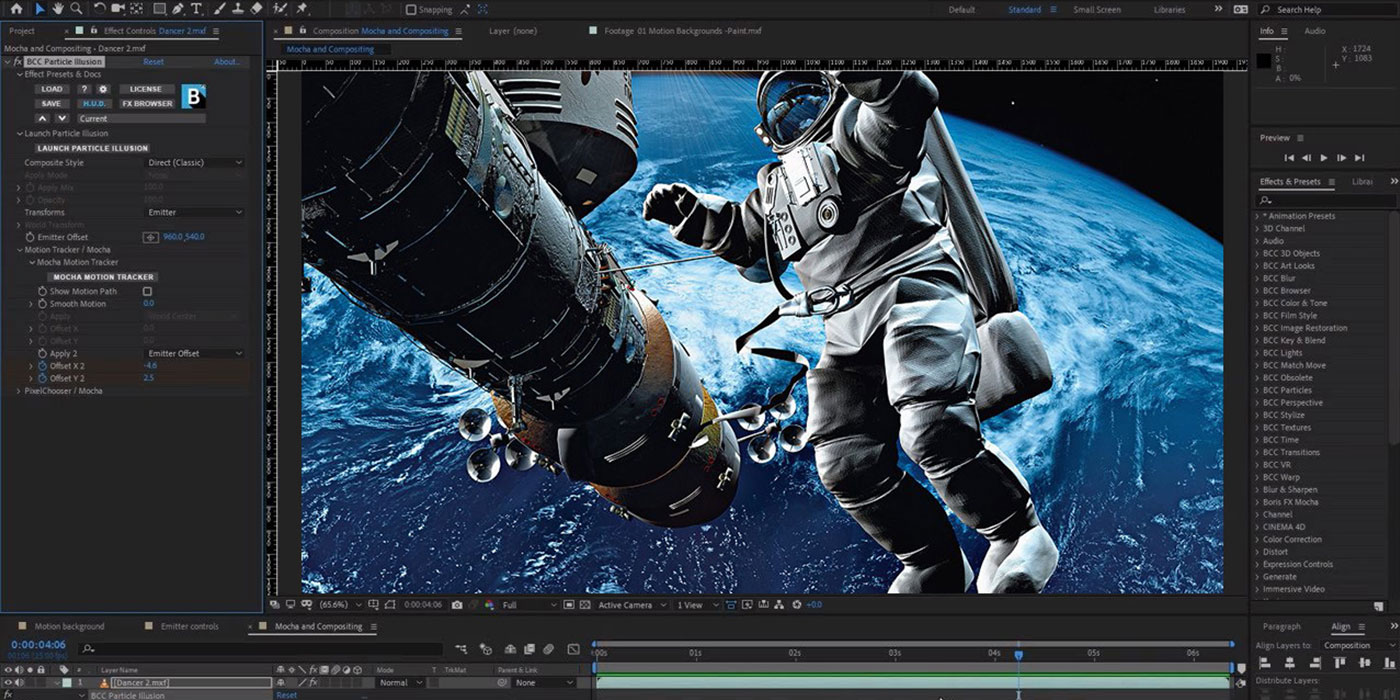
After Effects
It is difficult to find someone who wouldn’t hear about this program at least once. Her popularity speaks for itself. But does popularity mean that this program is really good at work? In this case, it is true.

After Effects working field
Try to use After Effects and you’ll be pleasantly surprised.
This program has a wide range of functions that will help you get what you want from the animation. Here it’s possible to process videos and photos while animating any element that you want.
A large number of settings can scare you, but if you try to understand them, you’ll immediately feel a large number of advantages and opportunities that this wonderful program gives you.
After Effects is perhaps the most famous of all UI animation tools. And this has become so for a reason. Try it just right now. You’ll enjoy how convenient it is to use this wonderful animation tool.
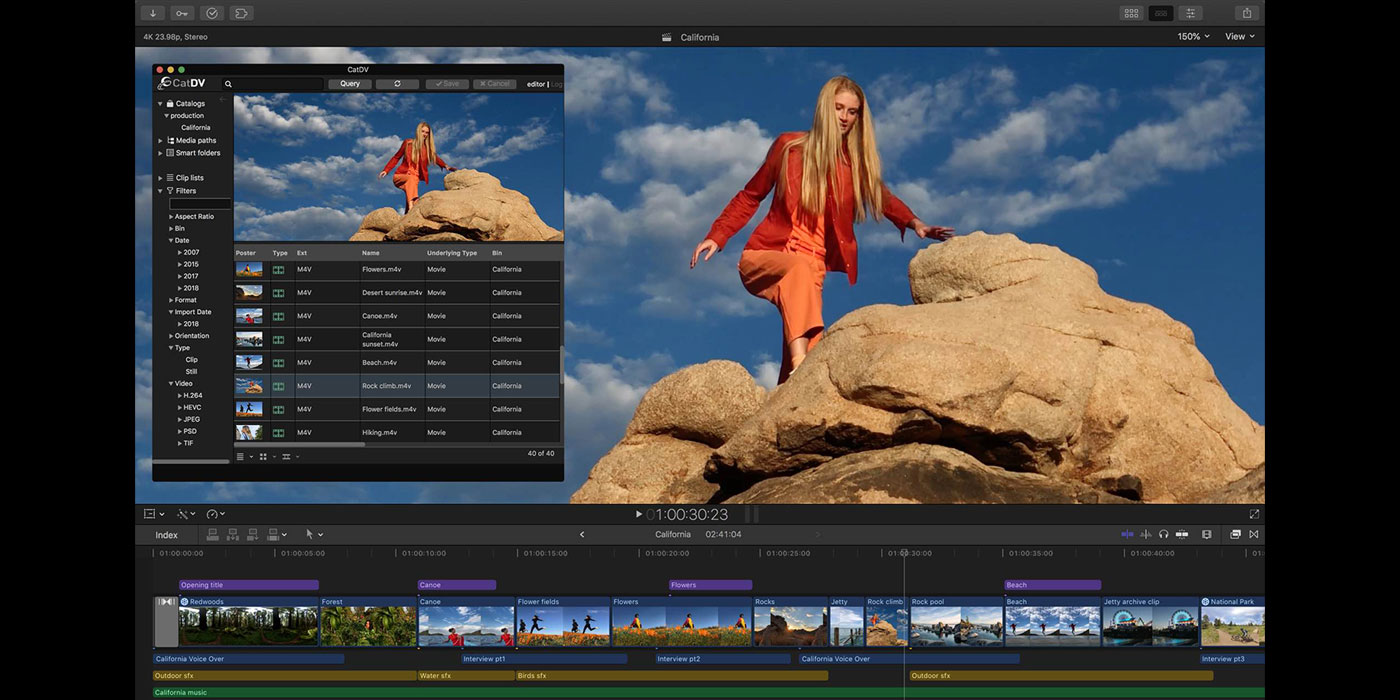
Final Cut Pro X
Final Cut Pro X has become popular for many reasons, but its Motion tool requires special attention. This tool will be useful if you want to give freshness to your project with cool web animations.

Final Cut Pro X working field
Are you worried that you don’t have enough animation experience? This tool is available even for non-professionals. You’ll quickly learn how to animate 2D and 3D titles, and it won’t take you much time.
Final Cut Pro X has a wonderful feature, thanks to which you can see the result as soon as you want. You don’t have to wait long. You don’t have to save and search for the necessary settings. Viewing the result by the current state is available to you at any time. Isn’t that a great feature?
Download Final Cut Pro X and you’ll find a complete list of the benefits of this program. This will allow you to cope with many tasks when creating web animations.
Motion UI
This is a user interface animation tool created not so long ago. Of course, you need to have some programming knowledge to use this tool, which is the Sass library. This library allows you to create stunning CSS transitions and animations that will look incredibly beautiful on almost any website.
An important feature of this animation tool is that it is easy to use. Of course, you’ll have to take some time to understand how this works. It is advisable to have experienced front-end developer.
You can find the full documentation for Motion UI on the official website. The documentation will help you learn the features of this tool and show how to use it to create animations.
Animate.css
It’s unlikely that you’ll be able to find an animation tool easier than Animate.css
This tool can be described as very fast and very convenient. Here you’ll find what you need to add static, scrollable, or clickable animations. This tool is a library of general animations that fit into completely different projects, so this tool is quite universal.
Are you scared of programming? In most cases, you only need to copy one line of code to animate the element on your website. Anyone will cope with this task.
The download time is minimal for this tool because it contains only one file, due to which work with it is accelerated.
How to start working with this tool? All you need is to download the file and place it in your project folder. You should also indicate the path to it in the link fields. Done! Add just one line to your code and the element jumps, trembles, glows in different colors. This tool is liked by many for its simplicity. You will definitely like it.
Tumult Hype
Tumult Hype is a great app designed for those who want to create quality HTML5 animations. This app is designed specifically for MacOS. Thanks to this application, you’ll make your content more attractive. The developers have put a lot of effort to achieve an excellent result. Thanks to this, Tumult Hype isn’t only convenient, but also understandable on an intuitive level. Of course, it has a lot of settings. Take the time to learn this. Your website will become much more attractive thanks to this application.
Tumult Hype will help you create animated and interactive web content that can work equally well on different devices.
This app has a user-friendly interface, designed with user care in mind. Simplicity is the first association with Tumult Hype. Such programs have never been so easy to use. And this is a great advantage.
At your fingertips is a powerful tool for animating HTML5. The app will help to create charming content in such a way that you won’t need to write a single line of code. You can create in this app such things as:
- banners
- animated graphics
- eBooks
- presentations and so on
Try this amazing app. You’ll discover opportunities that you never knew existed. Tumult Hype is your way to create an amazing website that will bring you a steady income.
Google Web Designer
This is a free desktop app, developed by the largest search engine in the world. Yes, this is an app from Google. If your goal is to create interactive projects based on HTML5, then this application is perfect for you. Your website will be filled with fascinating animation, and users simply won’t be able to tear themselves away from viewing your content.
This Google app will also help you create animated ads and attractive banners. It’ll perfectly display on all devices with any screen size.
Don’t want to figure out how to write code? This is no longer a problem. Google Web Designer has both a code and a visual interface. For this reason, you can create animations without delving into programming knowledge. But if you possess this knowledge, then your opportunities will expand significantly. It depends on your goals and animation requirements.
In any case, this app is suitable for everyone, regardless of the degree of preparation and programming knowledge. Just start using it and you’ll understand how easy and fun it is to work with animation using Google Web Designer.
You have the opportunity to use drawing tools. You can write text and 3D objects. All this is easily animated on a timeline.
Google Web Designer also allows you to work with CSS, JavaScript and XML files with autocomplete code. Thanks to this function, there will be much fewer errors in your code. It doesn’t matter if you use code to write a JavaScript animation or a visual editor. The main thing is what result you achieve.
Enjoy what you are doing and you’ll be able to become the best in any field. This convenient app with a clear interface will help you along the way.
Perhaps this app will help you learn the basics of programming if from time to time you’ll look into the code and watch how elements are written in it, using special characters. And this is just the beginning of a long list of benefits of this application. Experiment and inspire others to it.
Bottom line
The animation is what makes any website much more attractive. It attracts the attention of users. It makes any website more modern.

As you can see, animation has many advantages, and therefore if you want to become better than your competitors, then you should think about how to add animation to your own site.
In this article, you learned about the most useful tools for creating web animations. Now you know how they differ and how they work. Use this knowledge to make your website more visited.
You don’t need to be a programmer to create animations. But you need animation to increase traffic. How does it work? Add the animation to your website and you’ll find out.


