Our Process
What Are You Interested in?
UX/UI Design Process

Our work process remains the same within each service. Agency seeks to achieve the defined objective – make the delivery bring the maximum benefit to the customer. At this moment our process consists of more than 42 steps. Below you can find the summary of the main steps of this stage.
Quick Transition
Friendly interface and minimum user’s efforts to get the desired result with the background of recognizable, steep and exclusive award-winning design is a recognizable sign of our specialists.
- Acquaintance with the client and the project
- The Preliminary Estimation
- Research
- UX Stage
- UI Stage
- Style guide / Design system
- Presentation / Pitch / Video /3D
- Press materials for platfoms and markets
- Development
- Management
- Final delivery
Acquaintance with
Client and Project
The best way to discuss the project is – face-to face meeting. The personal meeting provides the necessary level of trust and confidence, which is important for making the right decision, without worrying about the future of the project. In case, the customer has tight timelines – the interview will be online. Average call takes about half an hour. During the interview customer explains the project details, asks questions, which we answer in details and in plain English . Also we ask the questions to clarify all unclear moments of the project to proceed to the next step – the estimation.
The same discussion by email can take from 1 week up to a month.

Preliminary Estimation
To make the estimation of the scope and cost of work, we collect as much information about the project as possible – interview, brief, customer’s research (if any), mockups, wireframes. The preliminary estimation we provide as a detailed spreadsheet with a description of work for each page / screen and the timing. The information that we find during the Research is not yet considered at this stage, but the estimation is close to the real product.
The final costs might be 10 to 30 percents more or less.

Product Researh /
SWOT analysis /
BA
For a good research in our business area, it’s enough to know the target audience of the project, build an approximate users’ portrait and presume how and why they might use/need the future project. This is where most agencies end the research in customers’ projects. We went further and have adopted some processes from SWOT analysis, Business Analysis and called it ”Product Research”. Since this type of research is most often do product companies before launching the product on the market. In a word, our agency finds customer’s competitors, their fix logs, to understand what was already fixed and avoid such issues in the current project. Then we find users’ feedback – what they like, dislike in similar projects. What users would like to see – new features or functionality. All this information will be used by the agency in the future project. As it is much more useful to create the project based on real data than on a hypotheses Rondesign Agency provides several types of the Research.

Main theses from the SWOT analysis
Live Research
In view of the traditions of each country, the most efficient is to make the Research in the users location. We can see their real problems, to identify users’ needs, behavior patterns. And we’re able to have a live ommunication, know useful insights which help working on the project. This is why, we often go and visit our clients to immerse in the future project. Often it is also beneficial for the customer as a live contact builds trust, and we achieve a better integration of the project into the ecosystem that the client wantss.
Comprehensive Product Research
- Getting all available information from the customer
- Become acquainted to the customers business
- Gather information about 5-10 main competitors, and 1-10 competitors in the related areas if available
- Gathering users’ feedback due to competitors and for the customers project if it already exists
- Find previous versions of competitors projects – to understand the mistakes and avoid them in the current project.
- Build persons and archetypes
- Make hypotheses
- Test hypotheses
- Think through the user scripts
- Compose the summary of all result in a spreadsheet in order not to miss anything
- Discuss the Research with the customer
Onboarding Research
- Getting all available information from the customer
- Become acquainted to the customers business
- Gather information about 1 – 5 main competitors, and 0 – 5 competitors in the related areas if available
- Gathering users’ feedback due to competitors and for the customers project if it already exists
- Find previous versions of competitors projects – to understand the mistakes and avoid them in the current project.
- Compose the summary of all result in a spreadsheet in order not to miss anything
- Discuss the Research with the customer
When the Research is done stage we speak the same language with the customer. Show the data and useful insights were found. Suggest improvements of the current project version and make a plan for future versions. E.g. if it is an MVP we probably won’t need the FAQ section with the detailed documentation.
UX Stage

In the UX step, the idea that the customer wants to put into project takes on the form. At this stage we create the sitemap, think through the behavior of different types of users – userflows. We create the detailed pages, structure and navigation – wireframes to agree the overall view of the project. Now, simultaneously with the the agency, customer’s team of marketers, SEO specialists and developers can start their work. On this step we can make changes and corrections much faster and cheaper than on the UI stage.
Sitemap / Userflows /
Matrix of Functions
At this stage it is important to form logical groups and structure them in a logical order. It becomes clear how many pages / screens will be there in the project, their functionality. Also we can reduce the level of nesting.
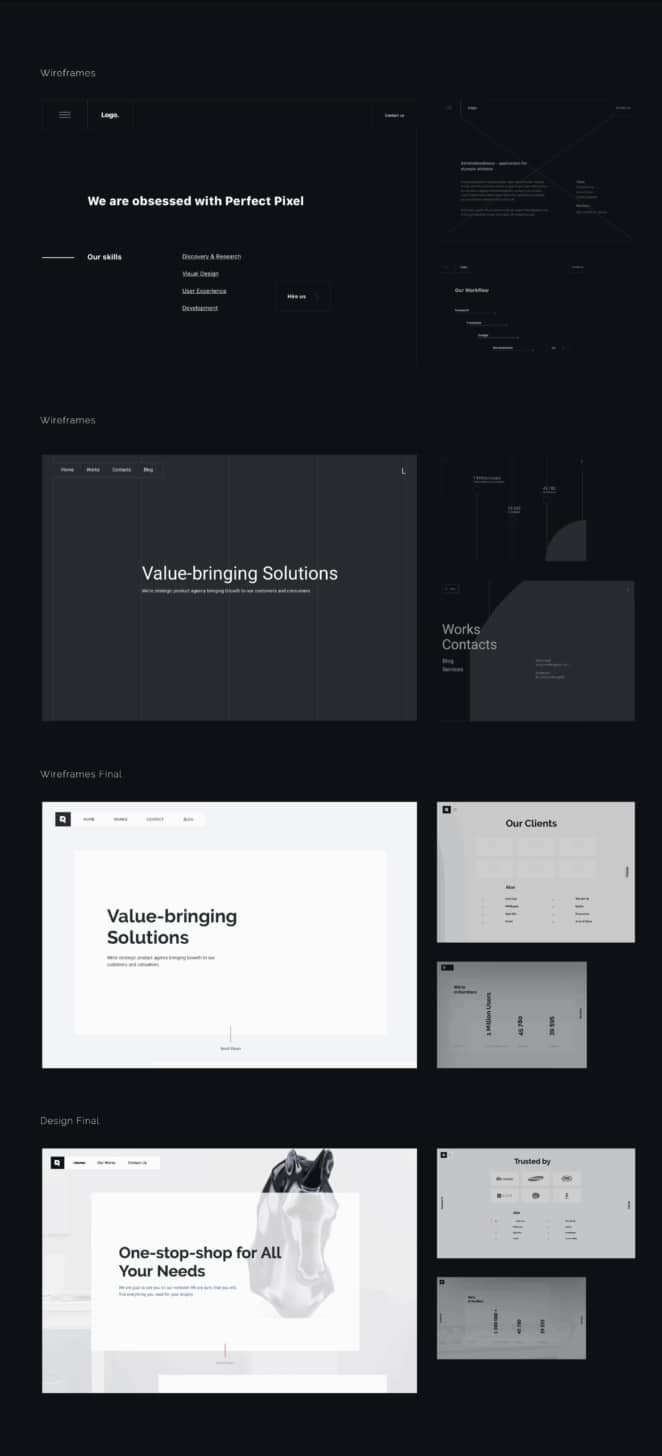
Wireframes
Wireframes – are the future layout of the website which will help solve following tasks:
- Сheck the logic of еру ideas and functionality of each page
- Create a Clickable prototype which helps to check the the navigation
- Make the user-test of the interface to let users identify logical issues
- Understand whether customer’s idea works well and clear for users
At the Wireframes stage the project takes the final form in terms of functionality. We have the clear vision of the final product and how many additional pages / screens we might need.
Corrections / Approval
On each of our stages we gather your feedback and make necessary changes. This might need several iterations.
Once the wireframes are approved we understand the scope of work for the UI stage. And we’re able to make the estimation for the development stage.
UI Stage

From wireframes to design
At the UI Stage the agency get down to the visual part of the project.
First of all, we define the style of the concept to make it fit client’s vision. Most often we start with the Home page or any other which plays more important role according to the customer’s vision.
Moodboard / Look and Feel
To define which style client likes most, or which one fits the target audience we gather a list of works (moodboard).
Here designer might already create some sketches of the future style so that you can feel deeply the direction we’re moving in (look and feel).
Framework / Concept
Based on all gathered data we create and present the full concept of the design.
Corrections / Approval
After the concept presentation we are finalizing the details according to customers feedback on InVision App. This is the quickest and most efficient way to improve the concept.
Other Pages
After the first page or screen is ready, the general style is approved, the agency proceed to the other pages. Usually customer prioritize the pages e.g. to show some to investors or pass to the development team. That’s why we create the priority list and agree the order of the pages we’ll work on.
Same as on the UX stage every screen is discussed with the customer on InVision. And we make necessary correction until he or she is fully satisfied.
Clickable Prototype
Clickable Prototype visually demonstrates the product to all participants in the process. It also has its following advantages:
- A great tool for the user-testing
- It’s a visual presentation to the customer. It’s much easier to understand the interactive prototype than static screens.
- The Visual Guide for the Developers
- Works great as a testing tool to check certain solutions
User Testing
From the final mockups we compile a prototype and provide it for testing. Depending on customers needs it can be light prototype on InVision App or a HTML/CSS/JS prototype in Framer.
The next step is testing of the prototype by the representatives of the target audience, which is collected by the customer or by the agency.
Corrections / Approval
We gather feedback and make changes according to project requirements. This process might have several interactions.
Animations / Preparing Sources
After all the designs are ready, the final stage begins. At this stage all source files are prepared and organized for transfer to the customer or the development team, depending on who takes care of the development.
- Preparing materials for the development stage.
- Compiling source files and organize the layers.
- Transferring the prototypes
- Creating additional animations for developers, if necessary
- Giving feedback to the developers
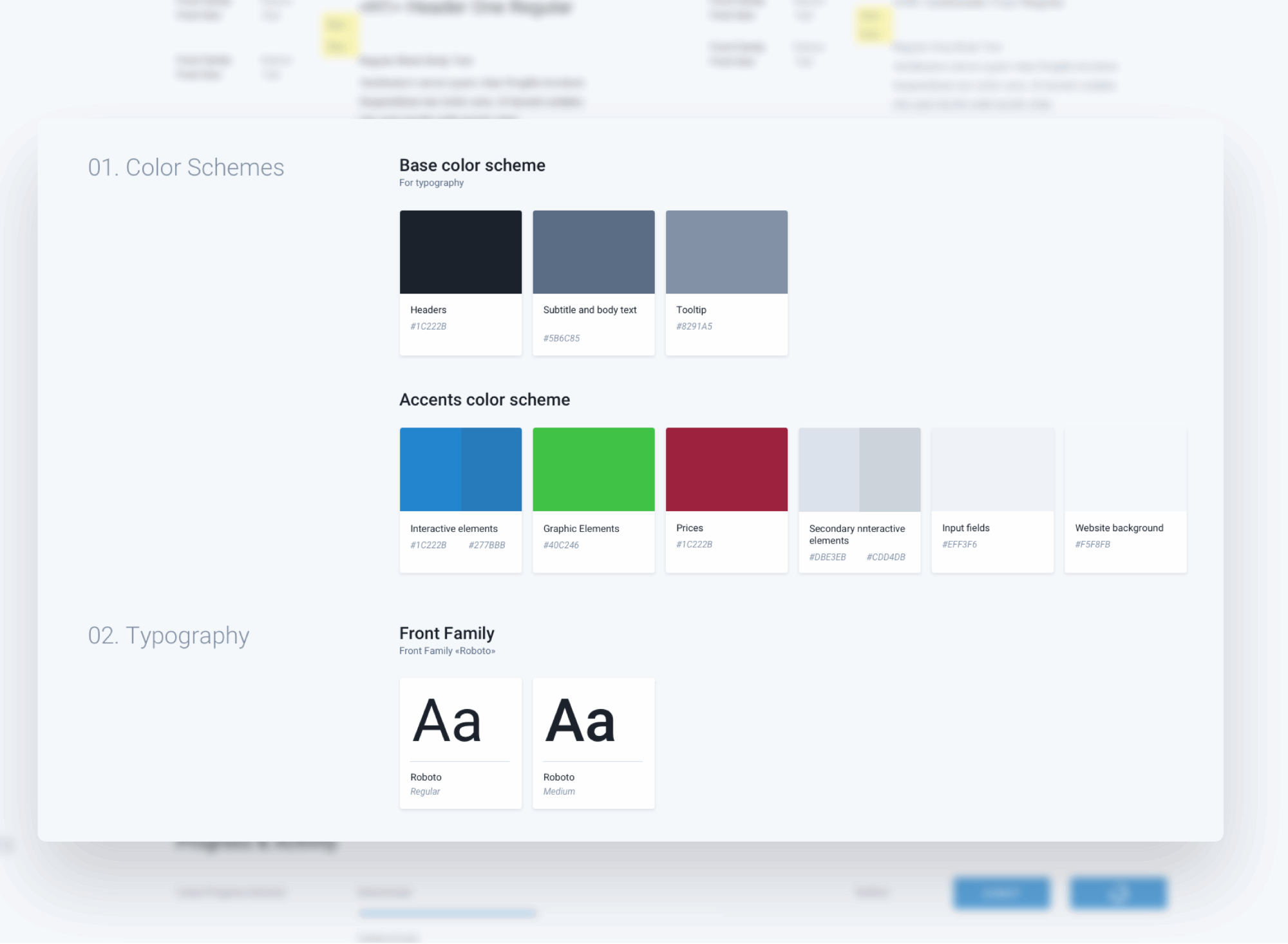
Style Guide /
Design System
The Style Guide is a detailed instruction on the use of fonts, color palette and brand elements. Style Guide helps the developer implement the designs into the code properly. Further using our Design System customer’s in-house developer will easily be able to make changes to the product without breaking the general concept and according to the style.

The Style guide from one of our cases
Press Materials for
Platfoms and Markets
We help the customer launch the product to the Platforms and Markets in a positive light. Create the presentations for Product Hunt, Kickstarter, Indiego, App Store and Google Play.
Presentation, Pitch Deck,
Video or 3D graphics
When the customer wants to get the investors approval before the project start, or when it’s important to inform about the value of the project for the users before the release – we can design the presentation, Pitch deck, video or 3D graphic.

Sample of the Pitch Deck for one of the conferences
Development
Development process is pretty similar to the Design process. The developer implements the designs into the code. Usually, the process goes not by pages but by logical blocks.
All work is carried out on a test server. Customer is able to view the results and make the comments. The cycles in design and development are about the same, the main difference is that the development itself is more resource intensive process so the team employs more people. Front-end and back-end development usually takes 1-3 times longer comparing to the design stage.
-
-
-
-
-
-
-
-
-
- +25 Others
Managment

In the Product Development process we can use two models: Agile or Waterfall and choose the most convenient for the customer. Consequent Waterfall model or the flexible Agile approach. The Management permeates all processes at our agency, and here’s how exactly the work process is organized.
Communications / Reports /
Project Management
Usually we assign daily or weekly calls to provide a work report and coordinate the further tasks.
Time Tracking
The Agency works exclusively on the Time and Material Model – this model showed its efficiency, as the customer pays only for the work that was done. The Agency always use time tracer and provides the customer with a detailed time report about the work we did every two weeks.
Customer Support
Despite the fact that we know very well how to properly arrange the content, create the navigation, etc., sometimes users behave in an unusual and unpredictable way. It is good when there we have an opportunity to improve and modify the design with this new knowledge. That’s why, to create a truly good product, we seek to build long-term relationships, learn interesting insights, and grow with the project we are working on.
At the bottom line you will have
- Detailed Estimation
- Beneficial Research
- Project strategy
- User flows
- Sitemap
- Wireframes
- Intergration with your team
- Creative concept and ideas
- Design directions
- Storytelling
- Web and mobile UI
- Live prototype
- Style guides
- Design system
- Promo materials
- For your project
- Custom development
- Project managment
- Customer supprot
- Time reports
- Customer support
Post-Release Testing
After the release we begin the process of gathering data on users behavior. Analyze the scenario of the product usage, fix bags. Test hypotheses created at the research stage. The team analyzes how users test functions, and gather their feedback. Paid interviews are often take place. All the data we collect at the spreadsheet. And subsequently accumulated statistics helps to make decisions in related areas – Branding, Marketing, or SEO.
Case Study: How to Develop an EHR System
Case Study:
Coral Order E
-commerce Site
Online & Store & Company & Rondesign & Ecommerce & business









