Do you really need a prototype?

Mobile app development involves many different stages. One of the stages of mobile app development is the creation of a prototype. Some people think that this is not a mandatory step. But this is a fallacy. And in this article, we’ll consider it.
After the development team and the client have found each other, they face a difficult task, which consists of learning to speak the same language. And no matter how detailed and understandable the terms of reference were written, there is always a great risk of misunderstanding, at least because we are all human beings, we tend to make mistakes and we can simply forget to indicate some detail that will later turn out to be extremely important or even fatal for the whole project. Just in order to see as early as possible how the system of interaction between the mobile app and the user will be built, and we need a prototype. Believe me, this will save you time, effort and money. If you think whether you need to create a prototype in your project, then after reading this article you will have no doubts, and you will confidently answer that you need to create a prototype. But let’s move in order.
A prototype is essentially a painted application. To make the prototype interactive, the designer draws all the screens of the future mobile application, and a special program collects these screens into a complete model, establishing relationships and links.
What is the importance of mobile app prototyping? The prototype allows you to try the app in action in the early stages. All screens are visible to the customer, it is possible to evaluate buttons and other interface elements. At this stage, it is possible and necessary to understand whether the interaction scheme of the mobile application with the user requires any modifications. But what are these early stages?
The early stages are the stages that are before programming and testing. Due to the fact that expensive programmers did not start their work at this stage, the prototype can significantly help you save both time and money. But let’s delve deeper into this topic to clarify some unobvious points.
Let’s talk about the stages of prototypes

Why do you need to know what prototypes are? This is important in order to understand the circumstances and what you need. Knowledge will help you determine what is right for your project or what stage it is in if you control the process of doing the work.
So, prototypes differ in the degree of accuracy and proximity to the real product. In addition, different types of prototypes serve different purposes and are able to solve different problems, which is also important to consider. According to the stage of readiness, they can be divided into 3 stages:
- Conceptual
- Interactive
- Animated
Let’s look at these 3 stages separately, in order to better understand what these stages include.
Concept prototype

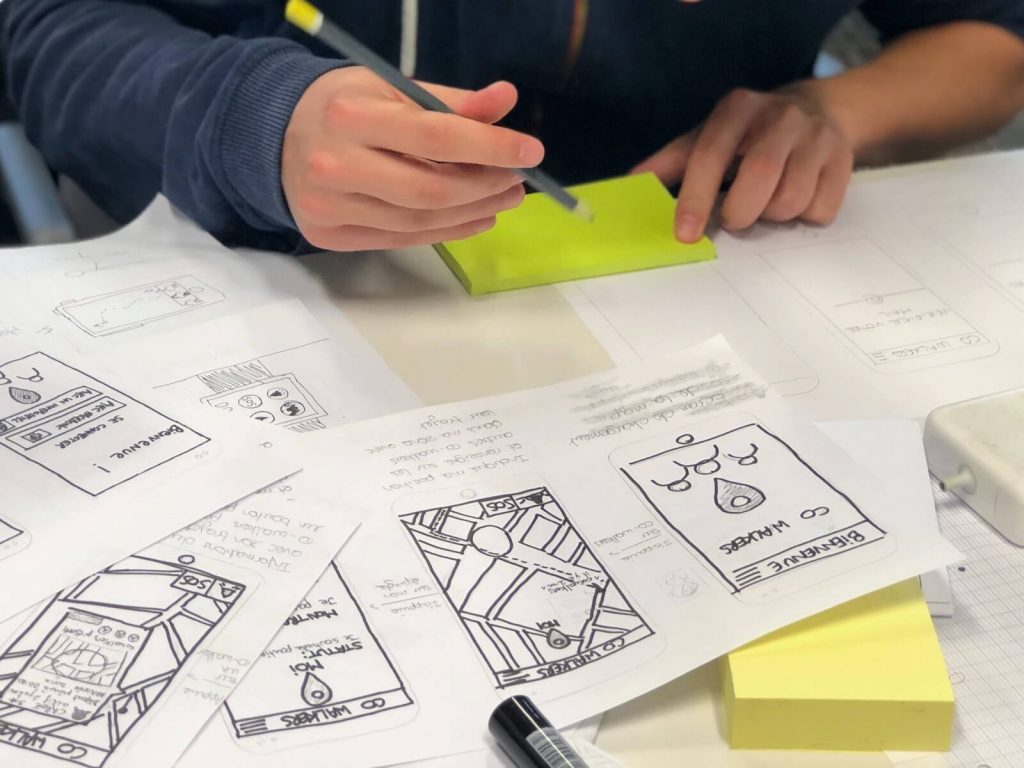
A conceptual prototype is a schematic representation of future screens and is created in the early stages of product development.
From what is important for everyone to know, one can single out what a conceptual prototype must always be done when creating the interface of a new mobile app. This is a rule that you need to implement in your company to work successfully. This method will help in the early stages to solve most problems because in time it points to controversial points that require improvement.
Conceptual prototyping is well suited for the fastest testing of ideas because it allows you to sketch out the main elements of the screens in minutes. This is valuable, of course. In addition, to create such a prototype you do not need to have the skills to work with special tools, it is enough to use improvised tools, such as a notebook and even stickers.
Conceptual prototyping is indispensable when you need to transfer custom scripts to the screens of a future app. Thus, your mobile app for the first time becomes the prototype of the final result. Try it first hand to appreciate all the benefits of a concept prototype. Test only the external part, regardless of the content. Content time will come later.
Interactive prototype

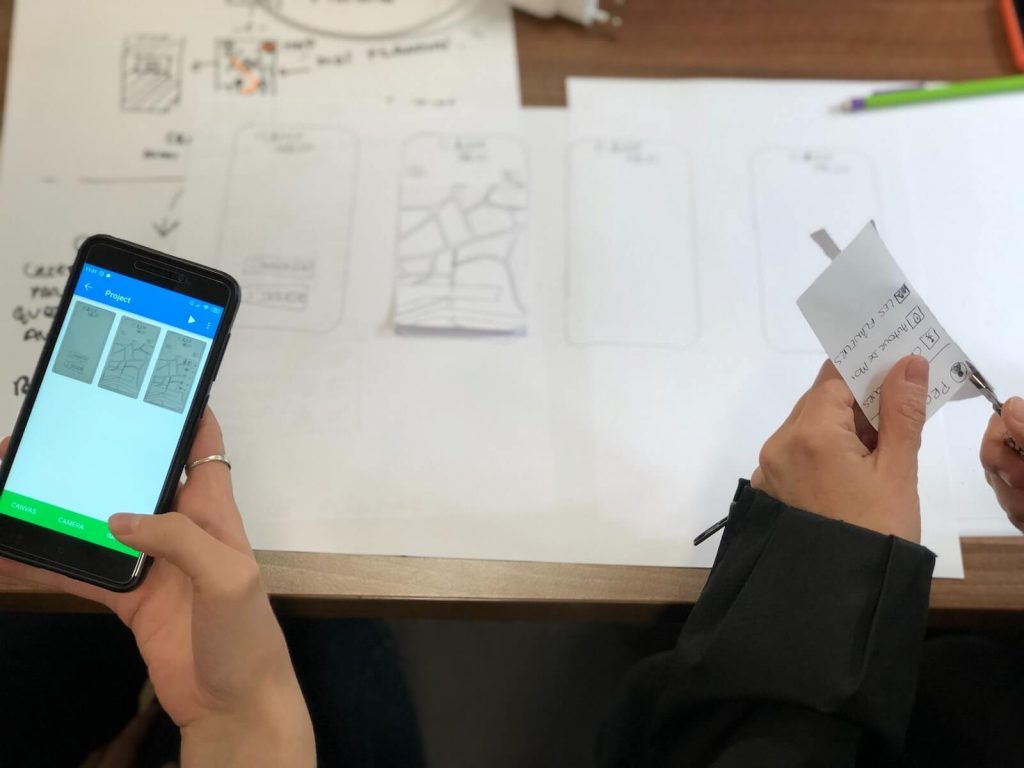
An interactive prototype is usually assembled from screens that have passed the stage of conceptual prototypes. The prototype is becoming real enough to be tested on end-users. This is already a completely different level, which brings incredible pleasure because the future app is already perfectly visible behind the screen image.
You need to start interactive prototyping when you need to simulate some kind of user script or you need to test part of the script on users, but there is no finished app yet. In such cases, an interactive prototype will be your salvation.
An interactive prototype is a great way to solve a problem in a short time. It is also perfect for showing your team what stage of work you are on or explaining the logic of the interface to developers. This stage can be created for completely different purposes, and this is its main advantage.
Such a large number of cases when you may need an interactive prototype suggests that the mobile app prototyping is very important. But if you still don’t think so, then below you will see additional criteria that indicate the importance of creating a prototype. By the way the feedback you can get will help the whole team.
Animated prototypes

Of course, an animated prototype is a highest-level prototype. Some of these prototypes are able to almost completely simulate the operation of this app, and many users are difficult to distinguish between them.
As you know, animation is a way of communicating an app with a user. It allows the user to stay up to date with all the events occurring in the application, and at times increases the usability of the interface, which is very important. When the movements of elements in the app simulate natural physical processes, they are read by the brain at a subconscious level, and the user without hesitation understands what is happening. The movement makes the design more user-oriented. Test it in more than one device to see how it really looks like.
To create an animated prototype, knowledge of special tools working with animation is required. Most of these programs support layer-by-layer import from Sketch, which allows you to work not with screens entirely, but with individual elements. Find out what tools you can use for this purpose to understand what and how you can do at this stage.
What did we learn about prototypes?

We hope that by now you have no doubt that prototypes are needed and very important. The prototype is able to identify and eliminate all major misunderstandings between the customer and developers, which in at least 80% of cases can lead to serious problems.
Also, thanks to prototypes, you have the opportunity to see the mobile app in action even before the programmers get down to business.
An interactive prototype can be created using a variety of both paid and free tools, but you need to know about this. If you want more information about prototypes, then we can advise you. However, when choosing a tool should be guided not only by price but also by functionality.
In any case, the prototype is something that will help you achieve an excellent result. If your goal is to create an amazing mobile app, then you can’t do without a prototype.