The main goal of this guide
Everything is pretty simple. As you could notice from reading the title of this article, the main goal is to help beginners to figure out what is mobile app design, how you can use it and what tools you need for this.
You’ll learn several very important aspects of design. After reading this article you will be able to say that you are not a beginner anymore. But it would be great if you get some practice before this statement becomes your favorite one.
This article contains answers to some crucial questions. You will be more than satisfied in the end.
Everybody knows for sure a big issue of searching for answers on the Internet. There is much information in open access. And it looks like you can get an answer to any question you have. But it only looks this way. In practice, it’s difficult to build a sequence of topics for study. And almost always this is important and has its influence on the quality of knowledge.
For this reason, school teachers, tutors and coaches are still demanded. Also, for the same reason, such guides like this one are popular. Now you know for sure that reading this article will bring you a lot of valuable knowledge that you can use in the near future. Relax and enjoy, until we teach you.
What mobile app designers should do?
The main goal for a mobile app designer is to make mobile apps look good. Of course, developers will do their best to make an app work correctly. So, designers shouldn’t think about such things too much but they should concentrate on attractiveness of apps.
Obvious that designers responsible for the overall style of any app. But also, you should always remember that style is in detail. Every single button and every single image should look perfect or shouldn’t be put on your app at all.
Mobile app design isn’t only choosing a color theme, it is also about functionality. A good designer is able to make an app not only looks good but also, he makes it user-friendly.
How to choose the right platform?
Actually, when you’ve decided to create an app, you should already know which platform is better for your project. But if you are only a beginner it’s ok not to know which platform suits your project better.
In this case, a wise decision would be to choose a platform you are most familiar with. For example, if you use IOS, just use IOS if you use Android, just use Android. See, it’s so simple!
If you do that it’ll make your work easier. Sometimes it’s an important condition. And of course, it’s very important when you are only at the beginning of your great way.
Choosing the right tools
I’m totally sure you were very surprised when you saw how many tools app designers have. But don’t panic! It doesn’t take much time to understand why all these tools are needed. You shouldn’t be scared by that but should be curious. And frankly speaking, curiosity is the key.

Let’s get a look at all these app designer tools.
So, as you know choosing a platform for your project is a necessary part and beginning. But the good news is that you don’t really need to choose different tools for different platforms. Your tools can be the same for IOS and Android. And of course, it helps designers to make their job better, because the more you work the more you like your tools and don’t want to change them. For some designers, this aspect is as important as the level of salary.
Let’s get back to the topic. If you are an app designer you probably will work with such tools as Adobe Photoshop, Adobe XD, and Sketch every single day. That’s why you should spend as much time as you have to study these programs. Try learning something new every day, and then you will turn to the real professional faster than a speeding bullet.
Here is a bit of advice for you based on a huge experience. Use Adobe XD or Sketch over Adobe Photoshop. Bet you are a little confused right now. But there is not a big deal to explain this point. Adobe PS has been made with a purpose to help graphic designers to create pictures, process photos, etc. It’s not the same work that app designers usually do. Actually, Sketch is the basic tool for any app designer. Sketch has been created focused on UI and UX. Try it once and you will get the difference forever.
Create apps thinking about users
It may sound obvious but anyway you should always remember it. It’s important because users can dislike your app very easily. How to avoid it? The right answer is in this subtitle.
The reason for it is pretty simple. When users install your app, they expect it will act in a way that’s familiar to them. Their experience that they already have is the key to them. Not everyone likes to experiment but without experiments, you can’t create something absolutely new. This is one of the biggest issues of app designers. Do you know how to deal with it? If so, congratulations, you are in the right place.
By the way, you shouldn’t guess what is acceptable and what isn’t for IOS or Android, because both of them have their own guides. Take your time and read it before you will start to create your app because it will help you to avoid lots of mistakes. Even don’t try to start the creating process without reading it. But if you do that there is a pig change that your users would be very surprised.
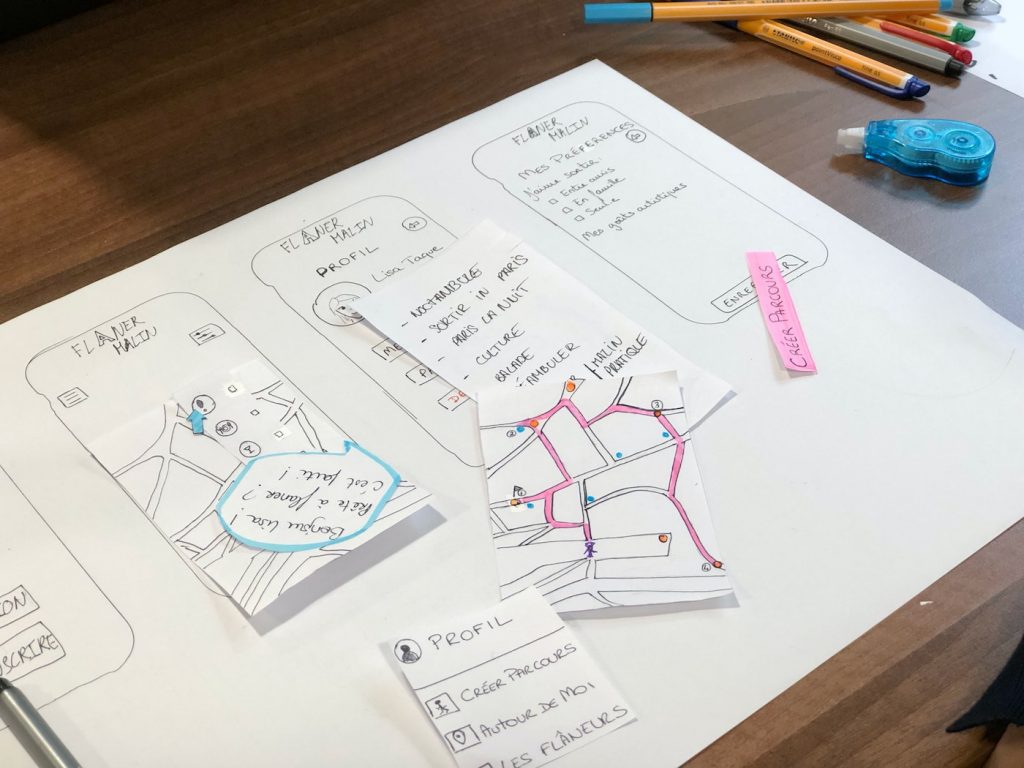
How important is it to have a strong structure?
Check out your understanding of the creating process. Try to answer this question before you will read the right answer.
- Is that so necessary as people talk?
- Can you build a structure later when most of the pages will be created?
- Do you think is it possible?
So…

It is possible but also it is meaningless. You shouldn’t create your app this way if you want to create an amazing product. The structure is the core of your project. You should spend time to create it. Then you should discuss it with your team if you didn’t work on it together. It would be great if you can discuss the structure of your app with more experienced designers.
But don’t be shy and don’t afraid of making mistakes. It’s ok to make mistakes in the process, but it won’t be ok when your users will find mistakes in the ready-to-use app. Try to do your best, all in all, it isn’t as it may seem in the beginning.
But why do you need a structure at all?
There are a lot of junior designers who know that structure is very important to point of any creating process but don’t know why. Don’t be like them. Always ask questions because spoken aloud questions more likely to find their answers. Actually, this is how curiosity works for you.
A structure is necessary because it helps to stay focused not only to you but also to all members of your team. Different people can see the same project from a different perspective, but the structure will give to all of them one vision.
Also, only when you have a strong structure, you can analyze your app even if it hasn’t been created already. You can predict weaknesses and fix them in advance. Structure helps you to keep everything under control. It helps you check the progress of the working process. Sometimes it isn’t easy, but when you have a structure it is.
That’s why having a strong structure is an advantage. And if you still haven’t it, you should make it first and only then move on.
Avoid unnecessary alerts
Undoubtedly, no one likes them, and even you.
The obvious question is, why create them? Create alerts only in extreme cases. If there are a lot of extreme cases, think about it, maybe you should rework your application.
How to make your app user-friendly?
To make your application user-friendly you should learn how to predict users’ needs. From time to time you should look at your application interface as if you are an ordinary user. It doesn’t matter on which stage is your app right now.

Just do it and you will know what you can add and what you can remove to make your app better.
The first impression the most important
Statistics show that when a user downloads an application and doesn’t like it at first glance, he removes it and never downloads it back. If you don’t want to fall into this category, the category of mobile apps to which no one ever returns, then you need to try to make a good first impression.
Graphic elements should have their own weight
Have you known about it? And have you known that graphic elements have their own hierarchy? For example, the more important element the more weight it should have. You can add more weight using different colors or sizes. Don’t forget about it during the creating process.
This knowledge will help you to make an amazing app.
Watch your language, Mr. App Designer!
Of course, it depends on your final goal but better avoid jargon in your app. Even if you are creating a cool app for teens, think twice before add in it some jargonish words.
And if you still want to do it, look at Urban Dictionary. This app contents lots of jargon and even has their definitions. Yeah, this is specific of this app. But think like an app designer. Not as an ordinary user. Watch as an app designer.
If you be careful you’ll notice that this app has jargon only in its content. And if one day they will totally change their content it would be the same apps as thousands of others. It isn’t easy to say good it or bad, but anyway users like this app. Would you want they like your app as much as they like this one? So, watch your language!
Intuitive design is a must
Any doubts that intuitive mobile app design is the best kind of design. Be sure users simply figure out how your amazing app works. It is very, very important because life is so fast nowadays and not many people are ready to spend their time trying to find out what they should do with your complicated navigation to get to the right page. They just skip it and get bored soon because they haven’t found the stuff they needed. Of course, such bored users will delete your app from their devices. You meant well but there is always something went wrong, right? Don’t make such a mistake, especially now when you aware.
Predictability is that good or bad for your app?
Bet a lot of people associate the word ‘predictability’ with something boring. Does it mean that a predictable application is a negative description or is this what every app designer should strive for?
Actually, in spite of most users associate the word ‘predictable’ with something boring, users like predictable mobile apps. And you have already known the reason for it. People are lazy in nature. For any action, we need a stimulus. We even hardly can talk to themselves if we don’t have prepared questions. So, that’s why users really like predictable apps, because since that moment they have downloaded an app that acts as if they learned how to use it.
All mobile apps mostly work the same, look this way and the only difference is content, that is what really valuable. No one will download your app only because you have cool navigation, but people will download it if they will know you have a piece of information they really interested in.
How to make a predictable app?
Have you noticed that ordinary websites necessarily have Home, About and Contact page? The same stuff about mobile apps. Your app should have such things as little navigation.
The smaller it is, the better. After reading this article you’ll obviously get it smaller and smaller till it will turn to three simple horizontal lines. The name for these lines is Hamburger menu or Bar menu. And you should have it on your app because users used to such things as Hamburger menu.
Anyway, great example of navigation should be visible. Of course, visible doesn’t mean large. The same stuff about other parts of your app. Remember about the right sizes, because they are pretty different depending on the device your future users will use. Check it on all devices you have. Ask your colleges and family check it on theirs devises. This is good way to go. Watch that you always take time for testing your product.
The better your app will be, the more loyal users you will get. That’s why you should do your best creating it.
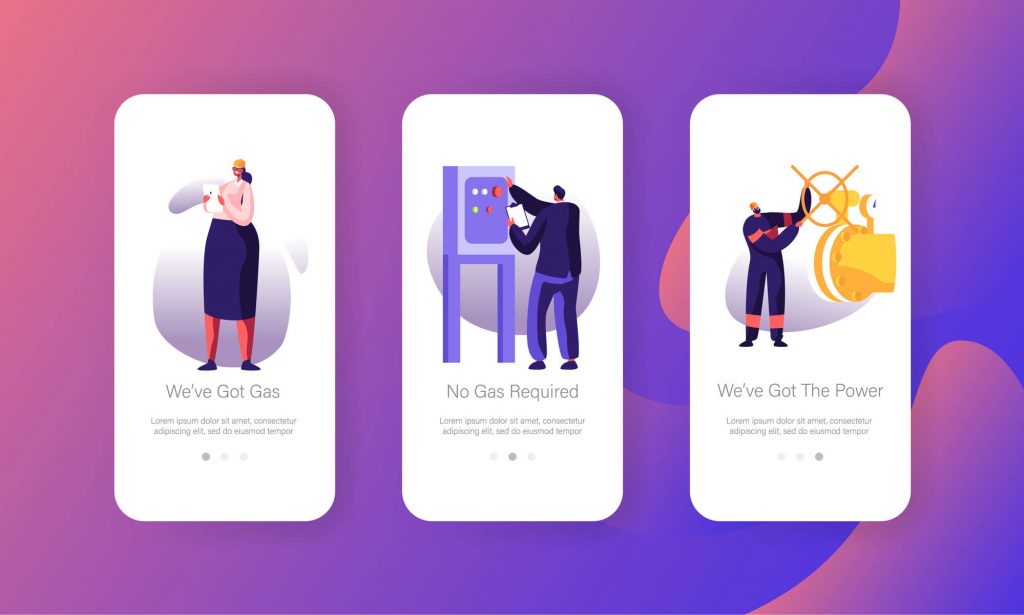
How about animation?
The animation is the best way to explain how your app can be used. Since the pace of life has accelerated, only a small number of people will agree to read the instructions. Even fewer people will read it from beginning to end. Therefore, animate, as a substitute for boring text instructions, is an excellent solution to your problem.
The animation isn’t only able to make the instruction attractive but also reduces the time that the user must spend to learn about all the features of your application. It is incredibly useful and modern. The animation appears in all the most advanced applications. And if you add animation to your application, this will be your advantage.
The animation isn’t only functional but also stylish. And this is a lot of importance, and especially these days when each application has dozens of competitors in its niche. When the functionality of all applications is the same, only good promoting and mobile app design helps to attract and retain users.
Therefore, you need to try to make your application as stylish as possible. To do this, you need to work hard, but in no case don’t repeat after others. If you copied someone else’s style, there is a big chance that users won’t like it. Remember this, because such temptations will arise from time to time.
Also, the animation and other visual elements can simply make an interaction with your app more comfortable. All in all, it seems that it sounded convincing, and now your application will definitely have cool animation, which you will be proud of and users will admire.
Speed matters
The faster your application loads, the more likely it is to succeed. Users don’t like to wait. Not so many are ready to wait, staring at the black screen. But if for technical reasons you can’t speed up the download, then at least you need to make sure that the loading screen looks interesting. This is also a great reason to add animation, a funny or wise phrase, depending on your focus.

Of course, the more technically complex the application, the longer it will load. Even a child understands this, but not many are ready to wait. Unless you have developed a very specific application, which has no analogs and which is incredibly necessary for people. But creating such an application is much more difficult than working to ensure that the download is accelerated by a second or two.
If your application loads too slowly, you might want to give up some features or leave them for the future. Your task will be to optimize and find possible ways for this. However, draw your own conclusions. Any guide can only advise, but not force or do work for someone else.
Skeleton Screens is a great idea
And this is totally true! If the pages of the application load very slowly, and you still don’t know what to do with this problem, then Skeleton Screens may be the way to go.
When the user doesn’t see the progress of his action, then he quickly becomes disappointed and leaves. Your goal is to do whatever you can do to make him stay and continue to use your app. But if he sees that progress is underway, then the developer can count on his patience. But within reasonable limits.
The entire team working on the application may be angry with users because they don’t want to wait and don’t have the patience for this. But it is important to remember that you can look at any situation from different angles. And it turns out that mobile apps are needed in order to make life easier for users, and not complicate it. Therefore, unwillingness to wait and lack of patience can be considered justified.
Mobile Optimization
Of course, applications must be optimized for different devices. This is important because you will never guess which device your users will choose for using your great application. And most importantly, your task is to make the application look great on any device. And this isn’t just words, this is the way you should choose and follow. Otherwise, you yourself know how this can end.
By the way, more than 35% of users use mobile phone but then switch to desktop to make purchase. Just keep this information in mind.
Instead of output
Working on a mobile app is a very scrupulous, nervous business, but the result, of course, overshadows all the negative. The success of your business depends on many factors, and very rarely can it be predicted with confidence. But this only adds some charm to this profession.
It would be really great if this guide was useful, and perhaps it inspired someone. In any case, now you are busy with what you need to pay attention to and what you don’t need to do when working on a mobile app. In any case, any work is rewarded.
So, go ahead!


