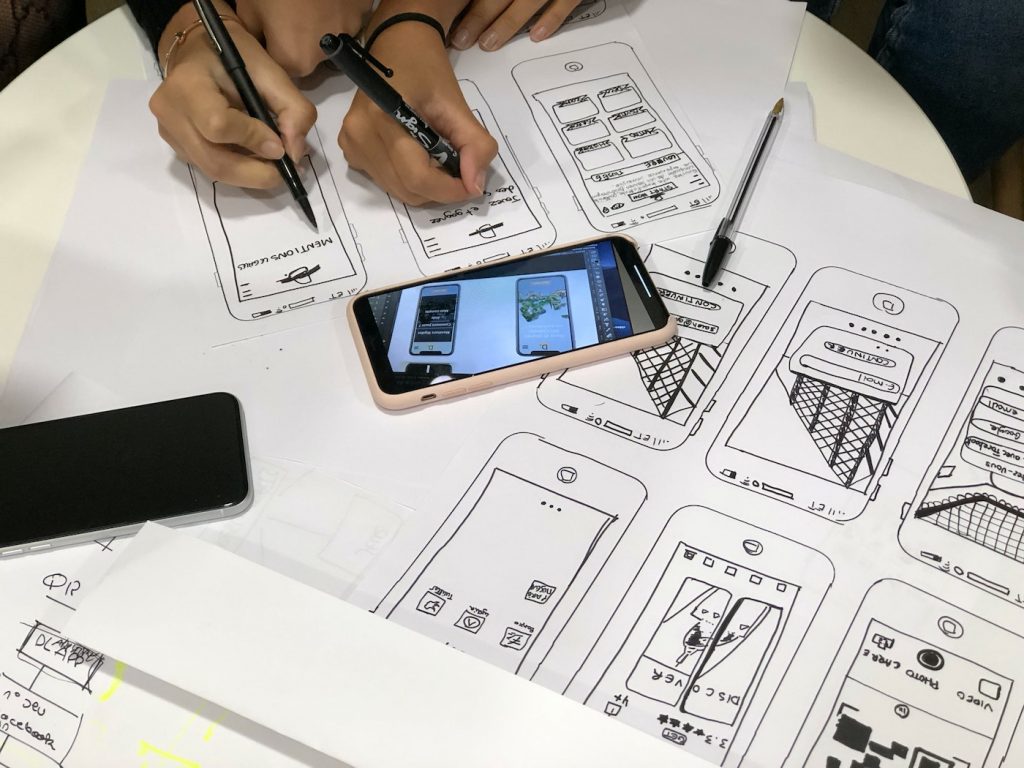
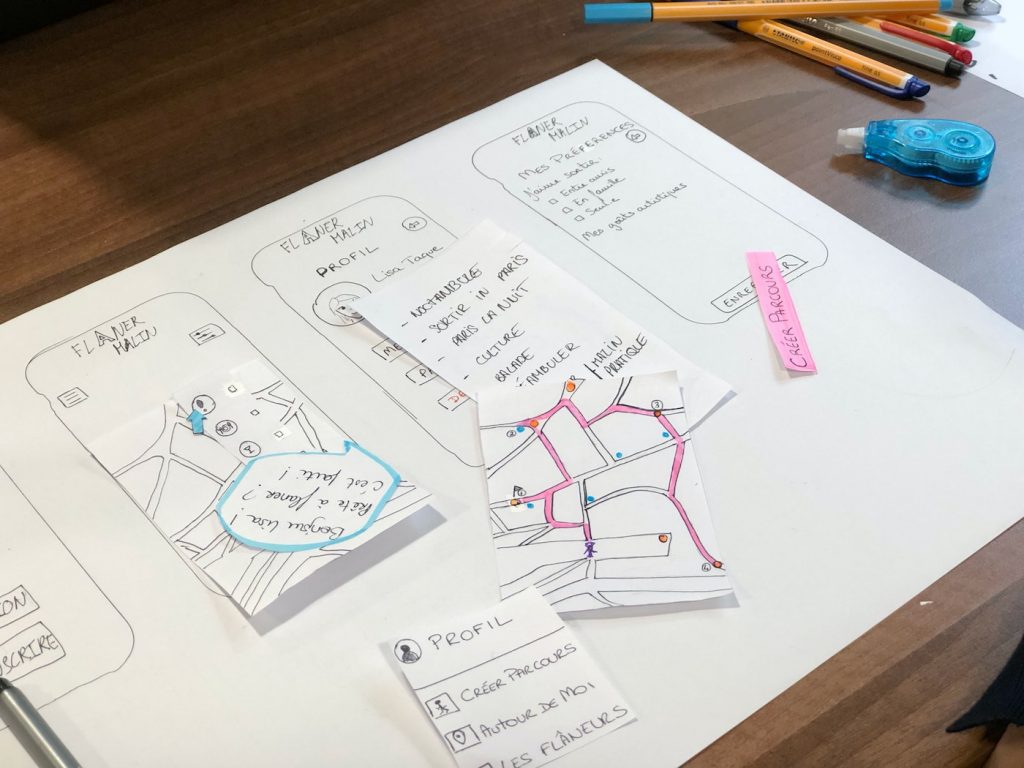
What is wireframing?
Obviously, by this point, you already have a formed idea of how your application should look like. Wireframing is the stage at which you embody your idea in schemes that are understandable to other members of your team.
It’s going to be a big trip for you to get your idea from thoughts to a physical embodiment.
Why is that so important?

Your wireframe is your plan for the developing process of your app. If you haven’t such plan you have a big chance to be lost in this long and difficult process.
Of course, a wireframe is more about the design of your app than development but these two fields are too close to each other. Without understanding how your app is going to work you can’t make a good design and vice versa.
The importance also lies in the fact that you need to think through everything a few steps forward. This will help you avoid potential difficulties and mistakes.
At this stage, you have a lot of time to analyze how user-friendly your application is. You can remove or add something at any time. And it’s a big advantage of your wireframe.
A wireframe is just a drawing, which will soon turn into an application. And if a ready-made screen will be a pity to remove from the application, the scheme of the prepared screen can be removed without a twinge of conscience. This approach will obviously save time and money.
That’s why wireframe is so important.
Three main purposes of your wireframe
Before you start it, you must make sure that you clearly understand these three purposes of a wireframe. It’s pretty important because only when you know what is your target you are able to achieve it. A lot of people make such a mistake when they start to do something without a full understanding of their goal. Don’t act like them. Be smarter and try to predict all your steps on the way of slaying this dragon.
Purpose number one
Make sure that your wireframe presents the information that is you going to display on the pages of your app. Ask yourself such questions:
- Are you sure this information looks the same way you wanted to?
- Is that information useful for users?
- Do you know other ways to show it more attractive?
- Would you like it as a potential user?
- Do you want to improve something now or you’re already satisfied with this result? (It would be great if you are but if you aren’t you should be brave enough to admit it and ask your team about some changes)
Purpose number two
Another purpose is an outline of the structure and layout of every single page. Focus on this purpose because a lot of things will depend on it.
The structure of your app should be simple and understandable but in reality, it may not be so at all. Simplicity should be your goal; doesn’t matter will you achieve it or won’t. Even if we talk about difficult site navigation it should has simple explanation how to do it and why.
Nobody wants to use an application that hard to understand how to use it. People just spend a couple of minutes using it and if this will require special efforts from them, they’ll most likely immediately remove this application.
At this stage always remember yourself to think about your potential user.
- Does it easy for them to use this app?
- Have you done everything possible to ensure that this application can be used well?
Purpose number three
Each app consists of a lot of links to other inner pages. So, you should know how to do it in the best possible way. Maybe you should create a long and detailed menu. Would such a menu help to make your app more user-friendly?
It’s not so important how many pages or screens will be in your application, but it’s important how convenient to use them and what information they carry. These two points are becoming key for users. And therefore, we mustn’t forget about this.
Desired features
Your wireframe should be understood by other team members because the work on creating the application is teamwork. Don’t forget about it.
The main purpose of these drawings is to visualize your idea. It’ll work only in this way. You must do everything possible so that others can see your idea. So, focus on this goal. The wireframe should be as clear as possible and accessible to members of your team. This is the goal. Go and get it!
Don’t do that

Focus on UX, not design. This is the right approach to make greatest app ever. That’s why working on your wireframe don’t do such things as:
- Using a big number of colors
Do you really think you need it?
Choose black and white. If you need more colors to use grey. But don’t use more colors because it will turn your wireframe to a difficult drawing and this isn’t your goal because your wireframe should be simple and understandable.
- Avoid using more fonts than two
Yes, it’s all about simplicity. Only because it’s just a wireframe you don’t need to spend a lot of time choosing great fonts for your mobile app. You’ll necessarily do it late. But on this stage, you should focus on the structure of your app, not on such detail as fonts.
Choose one serif and one sans-serif. If you need to show hierarchy you still can do it changing the size of fonts. A simple wireframe is the best way to create the best and valuable application for your target audience. Keep it in mind.
- Do you really need to use cool pictures and graphics?
No, you don’t. Instead of it use rectangles. When your app will be finished you will be a focused-on content but now you should be focus on structure. That’s why you no need to look for the best pictures and create awesome graphics. Of course, you’ll do it later. The best image ever will be posted on your app, any doubts. But wireframe has its own purposes. Just remember about it.
Design process

A good wireframe makes the design process much easier. If you already have a ready-made plan at the time of designing your mobile application, then nothing will distract you from the design. This is the secret to good design. Designers do not have to constantly ask questions, clarify the effect of various elements and more. You not only correctly distribute the time and effort of your employees, but also get the chance to make a really good application.
There are many advantages to this approach, but they would all be left without attention if it were not for the result they are leading to. Stunning design, thoughtful hierarchy, well-functioning functionality – all this you get with this approach. After all, every specialist can focus only on his work.
Existing sources will bring you inspiration
To find inspiration you don’t have to wait for it. Inspiration can be provoked. It’s very easy to do. The best source to find inspirations is to familiarize yourself with ready-made projects.
First, you need to determine which applications you like in general. Of all. They may not even be in your category. Your task is to understand what exactly attracts you to these applications. Perhaps you like the design. You may be attracted to a font or animation. The answer will be very simple to find, the main thing is to compare with what. Fortunately, now there are a lot of applications in the public domain. You don’t even have to pay for them.
Then check out the apps of your category. Look for flaws in them. You may know how to improve existing applications. There are many applications and you need to be one step ahead of the rest in order to attract attention.
Experiment, not imitate. Nobody needs a copy of the application that everyone is already using. Try to create something new. Just open for experimentation. It’s only necessary to devote a little time, effort and perseverance to this.
A wireframe is more than just a scheme
There are a lot of websites and applications that can help you make your wireframe works. Of course, it won’t be a fully working app but it’s going to be a good prototype of it. Save and upload your pages to your prototyping software.
You’ll be able to estimate it and find some possible bugs. Maybe at the prototyping stage, you’ll find some better ways to achieve your goal.
Each developer wants to make the best app ever, so just let them talk and try to hear them. Thanks to their work experience they could share some good ideas. But at the same time don’t forget that developers can create an app but only designers can make it more attractive.
Are you done? It’s time to test!
In order to test, you need to attract people. The more people who take a part in the test, the better, because this way you will hear many different opinions and be able to sensibly assess your chances in the mobile app market and the level of the resulting product.
Try to invite people who don’t afraid to tell the truth. Only in this way will you collect a real opinion. Avoid people who flatter you, because it’s obvious in advance what they will say after the test. But something else is important to you.
Perhaps anonymous testing would be a good idea. Then people won’t be afraid to tell the truth as it is. Perhaps in an anonymous questionnaire you’ll learn something more about yourself. You need to be prepared for this. However, there is no reason to be upset. You have an almost ready-made application in your hands, and until the completion of work on it, there will be only a few steps.
So, what should you do to start your first wireframe?

Know you know what wireframe is. And when your thoughts have taken a clear outline, it’s time to build a plan in which it will be clear how and in what sequence it is worth doing it.
First, you need to decide on the functions that will be involved in your application. Then you need to think carefully about how and to what extent they will be implemented. For this, an analysis of similar applications that you need to do before you start working on your own application will help you.
Take your time. Don’t hurry trying to analyze an app market. Dedicate to this target so much time as it needs. There are a lot of sites dedicated to spreading different mobile UX design templates. Choose the best template from there and try to change some details and then use it on your wireframe.
Before you get started, you should already have an accurate action plan ready. You should already have answers to most of the questions, and only to a small part of them you can look for answers in the process. The more accurately you formulate goals, the easier it will be to work on creating an application. Your efforts will pay off, do not worry about it.
Then you need to draw screen drawings. The display position of all elements. Make it in the simplest way you can. Discuss each step with your colleagues. Test what happened with the help of special applications or websites. Gather the opinions of potential users. Join the development process.
Congratulations, you have done a great job and you have every reason to be proud of yourself. But do not stop there. Remember that even if you like your application, this does not mean that it cannot be done better. Constantly evolve. Your users will thank you for that.
A wireframe is your way to the success of creating an app
Don’t even think to skip this step when you decided to create an app. Without wireframe, this process of working on your project became a virtual version of hell. Simple and understandable wireframe will make your developing process much easier than it could be. A good wireframe is care about developers and users at the same time.
If you have any questions about creating a wireframe or an app feel free to ask our specialists. They are always happy to share with you their experience.


